Eigentlich wollte ich heute auch ein paar Bilder des bestückten Regals zeigen, aber Patrick war nicht schnell genug. 😉 Das wird dann also in Bälde nachgereicht.
Momentan arbeitet Patrick an der Darstellung des Regals, wozu wir dann demnächst etwas schreiben werden. Ich war mit den Resten des Editors beschäftigt. EInige Dinge mußten umgebaut, einige ausgelagert werden. Aufwändiger sind allerdings die Schriftpositionierung und die Schrifteffekte.
Die Anzeigeformatierung wurde von der reinen Verknüpfung getrennt und sieht nun so aus:
 Die Zeichner hatten darum gebeten, daß die Schrift für Autornamen und Titel getrennt formatiert werden können. Dadurch wurden Datenbankanpassungen fällig und natürlich auch mehr Einstelloptionen.
Die Zeichner hatten darum gebeten, daß die Schrift für Autornamen und Titel getrennt formatiert werden können. Dadurch wurden Datenbankanpassungen fällig und natürlich auch mehr Einstelloptionen.
Was die Schriftarten angeht, so habe ich momentan die folgenden GoogleFonts ausgewählt:
Insgesamt werden wir nicht mehr als 10 anbieten, weil diese Schriftarten beim ersten Betreten des Bookshelfs einmal runtergeladen werden müssen. Pro Schriftart werden da etwa 200 kB Daten fällig. Das ist nicht viel, aber man sollte da auf das Datenvolumen der User schon Rücksicht nehmen. Noch sind allerdings 3 Plätze frei, wenn ihr also eine wirklich gute, passende Schriftart findet, verlinkt sie mir ruhig in den Kommentaren. Ich schaue sie mir dann an.
Die Schnörkelschriftarten sind nebenbei die Hölle. Sie pfeifen auf alle gängigen Konventionen und erfordern eine Menge an Sonderlösungen, damit sie einigermaßen gut platziert werden können.
An den Effekten arbeite ich nach wie vor. Ich hatte ursprünglich die Idee, sie in Form von CSS-Klassen anwenden zu können. Das haut aber nicht hin, weil zu viele Parameter dynamisch bestimmt werden. Sie werden als nun für jedes Item dynamisch erstellt und dann per Inline-CSS eingeblendet.
Hier mal ein paar Beispiele, wie so etwas aussehen kann. Bedenkt bitte, daß ich das hier testweise mache und nicht auf Schönheit optimiert. Die schönste Gesamtbild zu erzielen ist nachher etwas für den User. 😉
 Das sind 2 Metallic-Effekte, die ich gestern eingebaut habe. Farbverläufe werden noch ein paar kommen. Man kann die Schrift auch lebendiger gestalten, indem man ihr bei einem nicht zu einförmigen Untergrund ein wenig Durchsichtigkeit gibt, aber das geht immer ein wenig auf die Lesbarkeit.
Das sind 2 Metallic-Effekte, die ich gestern eingebaut habe. Farbverläufe werden noch ein paar kommen. Man kann die Schrift auch lebendiger gestalten, indem man ihr bei einem nicht zu einförmigen Untergrund ein wenig Durchsichtigkeit gibt, aber das geht immer ein wenig auf die Lesbarkeit.
Zur Zeit nutze ich diesen Fadeouteffekt, um anzuzeigen, wenn nicht der komplette Autorenname dargestellt werden kann. Ich bin aber unsicher, ob das so bleiben sollte. Beispiel:
Andererseits fressen drei Punkte, die sonst alternativ angezeigt werden, um eine Verkürzung zu indizieren, auch massenhaft Platz.
Ich werde mir auch noch mal anschauen müssen, ob der Titel da nicht besser zentriert kommt. Das müßte eigentlch eher die Option sein, da der Titel ja komplett dargestellt werden kann. Linksbündig sollte es eigentlich nur sein, wenn der Platz nicht ausreicht.
Tja. Sonderzeichen im Titel. Dargestellt werden sie. Aber kein Browser schafft es dann noch, die Umbrüche korrekt zu setzen, weil er nun nicht mehr erkennt, was da eigentlich ein Wort ist und was nicht. Beispiel:
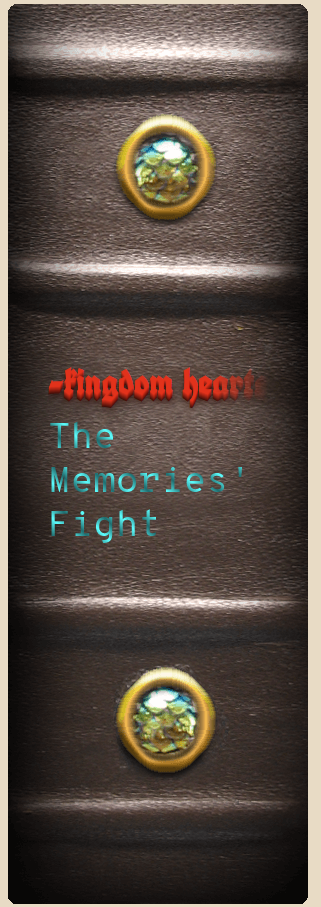
 Beim Autornamen wurde der Effekt Erhebung angewendet. Und beim Titel der Effekt Hintergrundglühen. Der allerdings bei diesen Background nicht gut zur Geltung kommt.
Beim Autornamen wurde der Effekt Erhebung angewendet. Und beim Titel der Effekt Hintergrundglühen. Der allerdings bei diesen Background nicht gut zur Geltung kommt.
Hier vielleicht noch mal ein anderes Beispiel dazu, wo man besser erkennt, was da passiert:
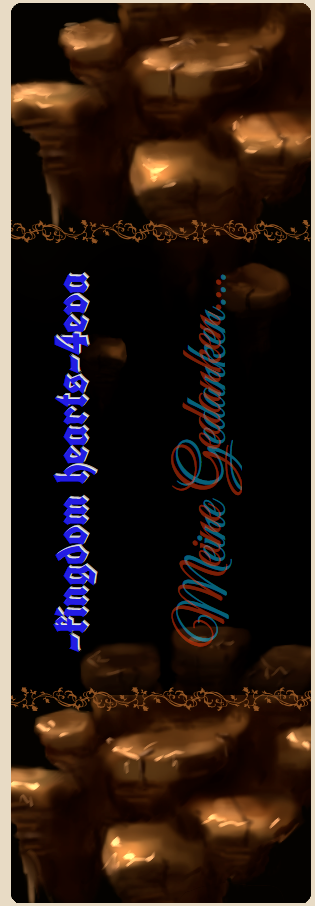
 Beim Autorennamen wurde der Effekt 3D-Text angewandt, dadurch wirkt der Text dann massiv plastisch. Das Hintergrundglühen beim Titel erzeugt im Prinzip eine Kontrastfarbe zur Titelfarbe und legt diese dann als Aura um den Titel. Damit das gut wirkt, muß natürlich auch der Background des Buchrückens passen.
Beim Autorennamen wurde der Effekt 3D-Text angewandt, dadurch wirkt der Text dann massiv plastisch. Das Hintergrundglühen beim Titel erzeugt im Prinzip eine Kontrastfarbe zur Titelfarbe und legt diese dann als Aura um den Titel. Damit das gut wirkt, muß natürlich auch der Background des Buchrückens passen.
Ich werde sicher auch noch ein paar kombinierte Effekte erzeugen, also beispielsweise Farbchangierung mit Stanzung. Um zu zeigen, wie massiv Effekte die Darstellung beeinflussen, zeige ich euch einmal exakt dasselbe Buch, nur mit den Effekte Akzentuierung und Anaglyphen:
 In den kleineren Darstellungen muss man bei den Effekten leider ein paar Abstriche machen. Nicht bei allen, die Metallic-Effekte gehen beispielsweise auch dort problemlos, aber wo weniger Pixel sind, kann man einige Effekte nicht ganz so deutlich darstellen.
In den kleineren Darstellungen muss man bei den Effekten leider ein paar Abstriche machen. Nicht bei allen, die Metallic-Effekte gehen beispielsweise auch dort problemlos, aber wo weniger Pixel sind, kann man einige Effekte nicht ganz so deutlich darstellen.
Das Schöne ist allerdings, daß diese CSS-Effekte nur wenige Bytes an Datentransfer erfordern. Sie sind in der Programmierung nicht ganz unaufwändig, aber alles andere ist dafür dann harmlos.
Zum Abschluß dieses Beispiel:
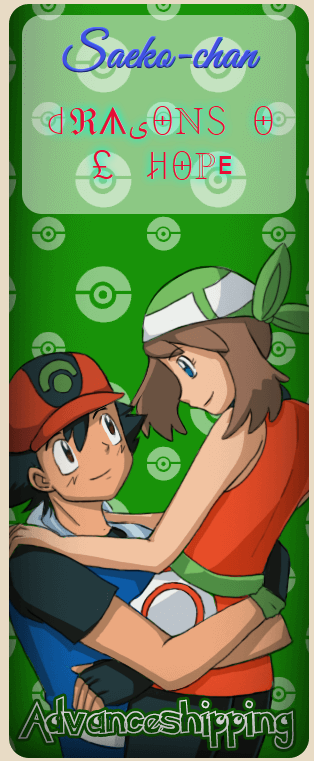
 Autornamen und Titel haben exakt die selbe Farbe. Aber auf den Autornamen wurde der Effekt Erhebung und auf den Titel der Effekt Stanzung angewendet. Bei diesen Effekten werden zur gewählten Farbe zwei weitere Farben generiert, von denen eine etwas heller und die andere etwas dunkler ist. Wird am oberen Rand die hellere und am unteren Rand die dunklere angewandt, entsteht der Effekt Erhebung, geschieht dies umgekehrt, wirkt es wie eine Stanzung. Und ganz offensichtlich funktioniert es auch, wenn der Text danach in die Vertikale gedreht wird.
Autornamen und Titel haben exakt die selbe Farbe. Aber auf den Autornamen wurde der Effekt Erhebung und auf den Titel der Effekt Stanzung angewendet. Bei diesen Effekten werden zur gewählten Farbe zwei weitere Farben generiert, von denen eine etwas heller und die andere etwas dunkler ist. Wird am oberen Rand die hellere und am unteren Rand die dunklere angewandt, entsteht der Effekt Erhebung, geschieht dies umgekehrt, wirkt es wie eine Stanzung. Und ganz offensichtlich funktioniert es auch, wenn der Text danach in die Vertikale gedreht wird.
Wie schrecklich wirkt es bisher so? 😉
Nachtrag 24.09.2018
Ich habe die Schriftarten nun entsprechend der hier gebrachten Vorschläge wie folgt überarbeitet:
- Standard: Times New Roman
- Standard: Arial
- Standard: Courier New
- Fraktur: Unifraktur Cook
- Franktur: Unifraktur Maguntia
- Handschrift: Great Vibes
- Handschrift: Monsieur La Doulaise
- Monospace: Overpass Mono
- Monospace: Nova Mono
- Modern: Orbitron
- Modern: Audiowide
- Spezial: Special-Elite
- Spezial: Bungee-Inline
Das sind 13 Schriftarten, von denen 10 einmal heruntergeladen werden müssen. Die ersten 3 sind Browserstandards, die auf allen Browsern und Betriebssystem vorhanden sein sollten.

Sehr schön. 🙂 Ich finde es toll, dass man tatsächlich verschiedene Effekte anwenden kann, obwohl die Beispiele hier zum Teil sehr künstliche Neonfarben haben … dunklere Farben sind später hoffentlich auch möglich.
Zum Thema Schriftarten würde ich vorschlagen, ein paar Fandom-Schriftarten einzubauen. Es gibt ja beispielsweise eine Harry-Potter-Schrift, die genau so aussieht wie bei den Büchern, vielleicht finden sich da auch noch ein paar Sachen. Das ist vielleicht eine ganz nette Idee für die Seite. ^^ (http://www.schriftarten-fonts.de/fonts/2459/harry_potter.html)
Öhm, Kleinigkeit noch: Kann man den Namen des Autors nicht kleiner machen? Also, deutlich kleiner als den Titel? Das würde ich übersichtlicher finden und es kann auch Verwirrungen vermeiden, falls der Autorenname sehr nach Buchtitel klingt … gibt’s ja auch. ^^ Außerdem müsste der Name dann nicht so oft abgeschnitten werden. Ansonsten bin ich aber schon sehr gespannt auf das Bücherregal. 😀
„dunklere Farben sind später hoffentlich auch möglich.“
Ich nutze da den normalen Colorpicker, den ihr auch schon von der Farbwahl für Favoritenlisten oder der Templateerstellung kennt. Da kann zwischen 16,7 Millionen Farben augewählt werden und er beinhaltet auch alle Helligkeiststufen. Ich nutze nur zum Testen gerne grelle, gut sichtbare Farben.
Was Schriftarten angeht, so wäre es gut, wenn diese extern angeboten werden und wir also nur einen Link setzen müssen. Das geht bei den Googlefonts problemlos. Bei der von dir verlinkten Schriftart müßten wir den Download anbieten. Weiterhin scheinen Zeichen für die Buchstaben und die etablierten Sonderzeichen zu fehlen, was ein massives Problem wäre.
Kann man den Namen des Autors nicht kleiner machen?
Im Prinzip schon, aber es gibt die Darstellung ja nicht nur hier bei 300×900 auf dem Desktop. Nativ auf kleineren Handies sind die Buchrücken nur noch 100×300 Pixel groß und das Textfenster dann entsprechend noch kleiner. Ich werde beim nächsten Mal mal ein paar Beispiele bringen. Den Autornamen da dann weiter zu verkleinern, könnte arg auf die Lesbarkeit gehen. Zur Zeit reserviere ich 1/3 des Textfensters für den Autornamen.
Wird es denn möglich sein, die Buchrücken auch mit Stories zu verlinken, ohne dass man Titel und/oder Autornamen anzeigen lässt?
Im Übrigen habe ich bei einigen der hier gezeigten Effekt/Schrift-Kombinationen die Befürchtung, dass die eher schwer lesbar sein werden. Die Buchrücken wären im Regal ja nochmal ein gutes Stück kleiner, oder?
„Wird es denn möglich sein, die Buchrücken auch mit Stories zu verlinken, ohne dass man Titel und/oder Autornamen anzeigen lässt?“
Man kann die Bücher auch ohne Verlinkung ins Regal stellen. Und ich könnte einen Effekt erstellen, der die Schrift unsichtbar macht. Ich bin allerdings verblüfft, warum jemand so etwas wünschen würde. Machbar wäre es allerdings.
„Die Buchrücken wären im Regal ja nochmal ein gutes Stück kleiner, oder?“
Auf dem Desktop kann man sie optional in der Orginalgröße darstellen lassen. Auf den meisten Geräten ist die Darstellung aber kleiner. Die Lesbarkeit geht eigentlich, aber einige Effekte sind dann natürlich weniger deutlich. Wenn man primär auf dem Handy unterwegs ist, sollte man dies berücksichtigen und diese Effekte dann nicht auswählen.
„Ich bin allerdings verblüfft, warum jemand so etwas wünschen würde.“
Das habe ich mir schon fast gedacht^^‘
Ich kann mir aber spontan mehrere Gründe vorstellen. Zum einen finde ich manche Buchrücken ohne Schrift drauf einfach schöner, bzw. kann ich mir vorstellen, dass es auch Buchrücken geben wird, bei denen mir einfach ‚ums verrecken‘ kein Schriftbild draufpassen werden wird (bin da kleinlich^^‘).
Dann gibt es so die Möglichkeit, neugierige Leute einfach mal damit zu überraschen, was sich denn hinter dem Buchrücken verbergen könnte.
Dann gibt es noch technische Dinge, die da reinspielen können: Sonderzeichen können, wie im Blogpost selber angedeutet, zum Problem werden. Und was ist mit längeren Titeln, die kaum noch auf den Buchrücken passen? Was ist mit Untertiteln?
Gibt bestimmt noch mehr mögliche Gründe.
Also ich fände es persönlich gut, wenn es die Möglichkeit zumindest gäbe, Titel und Autorennamen zu ‚verstecken‘.
„Wenn man primär auf dem Handy unterwegs ist, sollte man dies berücksichtigen und diese Effekte dann nicht auswählen.“
Das hilft einem dann aber auch nur beim eigenen Regal^^‘
<>
Wieso bist du darüber verblüfft?
Ihr habt äußert schwer lesbare Schnörkelschriften (bis auf die beiden letzten) ausgesucht, dazu noch grelle Farben für die Beispiele hier benutzt, die dem Auge nicht schmeicheln. Es gibt unter uns durchaus auch Ästheten, die das eben nicht mögen/wollen. Geschmack ist eben Geschmack.
Wenn ich mir meine Bücher im Regal so anschaue, findet sich da fast gar kein Geschnörkel, sondern stets klar lesbare Titel. Comic Sans wäre beispielsweise eine augenfreundliche Schrift, die aus dem Arial-Einheitsbrei herausspringt, ohne die Pupillen Loopings drehen zu lassen. Zudem wäre es angenehmer, die Schriften mit (scharf gezeichneten) Schatten (2-3 Pixel) versehen zu können, damit sie sich farblich abheben, was auch deutlich besser zu lesen ist als so ein Rot-Schwarz-Farbverlauf auf braunem Grund – das ist der graphische Stand von ca. 1998 (in der Zeit haben wir das noch ab und an auf Homepages eingepflegt, weil „hip“), der längst gegen professionellere (klarere!) Optiken ausgetauscht wurde… weniger ist mehr. Klarheit ist das A und O.
Jetzt stell dir mal so eine dieser Schnörkelschriften auf einem der graphisch absolut überladenen Buchcover vor – das geht gar nicht. Oder auf Sci-Fi-Story-Rücken. Ihr habt hier m. E. nur an die Fantasy- und Romanzen-Sparte gedacht. Die beiden letzten Fonts sind zwar klarer, aber … ganz ehrlich, nichts Besonderes. Da liefert Windows bereits in der Standtartauslieferung mehr Ansprechendes. Ich weiß nicht, wie’s mit den Schriftlizenzen aussieht und welche ihr kostenfrei anbieten dürft und welche ausgeschlossen sind, aber da würde ich echt noch mal drübergehen und eben für den Garant besserer Lesbarkeit sorgen. Denkt an Handy-Displays und -15“ Monitore.
Was ist eigentlich dieses „Fringdom Hearts“? Kenne nur „Kingdom“… XD
… Habe ich dich falsch verstanden oder hast du eben allen Ernstes Comic Sans als mögliche Schriftart vorgeschlagen? Ich meine, ich stimme dir zu, dass die derzeitigen Schriftarten vielleicht nicht die beste Wahl sind, aber Comic Sans nimmt heutzutage doch keiner mehr Ernst.
Calibri, sorry. In der Word-Anzeige verrutscht, das steht bei mir mit „Cambria“ genau drüber. XD
Die Standardschriftart gibt auch noch. Ich hab sie nur nicht aufgeführt, weil sie nicht runtergeladen werden muß. Und die Monotype-Schriftarten haben definitiv keine Schnörkel. Aber es sind ja noch ein paar Slots frei, da kann gerne auch noch etwas einfaches rein.
Die Menge an Schrifteffekten hat mich überrascht, da wird es beim Einrichten des Bookshelfs einiges zu basteln geben 🙂 Auch die Schriftarten sind sehr schön gewählt, weil der Schwerpunkt auf Schriften, die optisch einiges hermachen. Und das wo schon die Buchrücken so schön sind. Ich weiß nicht ob was in der Art geplant ist, aber ich fände es schön, wenn man ein „Buch“ (also die fertige Komposition an Hintergrund, Schrift, Farbe, Effekt etc für eine bestimmte Geschiche) aus einem anderen Regal übernehmen könnte, oder die genauen Komponenten angegeben werden. So hätte man die Möglichkeit für eine Geschichte, die man mag, dann auch das gleiche „Buch“ zu verwenden, ohne lange rumprobieren zu müssen. Zur Not kann man sich die Informationen ja auch beim Ersteller des „Originalumschlags“ erfragen.
Für die drei freien Plätze bei den Schriftarten würde ich zum einen eine klare, ergonomosche „SciFi“-Schriftart wie vorschlagen (https://fonts.google.com/specimen/Orbitron, https://www.fonts.com/de/font/typodermic/neuropol-nova?QueryFontType=Web&src=GoogleWebFonts). Zum anderen könnte man eine Schriftart ergänzen, die in Richtung Horror oder Thriller gehtm also dicke Schrift mit zerfallender oder „schlecht gestrichen“ Optik oder harte Linien die wie eingeritzt aussehen. Hier ein paar Beispiele welche Richtung ich meine, wobei die alle nicht richtig schön (und auch keine Webfonts?) sind.
http://www.fontspace.com/jonathan-s-harris/something-strange, https://webfonts.ffonts.net/Blood-Crow-Condensed.font, https://www.ffonts.net/Angryblue.font, https://webfonts.ffonts.net/Basketcase-Roman.font
Generell finde ich die Auswahl an sich schon sehr schön, und denke, dass auch viel interesse an einer Auswahl geschwungener Schriften exisitert, so wie es jetzt ist.
Ich würde gerne „Special Elite“ als Schriftart vorschlagen, um das Krimi-Genre etwas abzudecken ^^
https://fonts.google.com/specimen/Special+Elite
Es braucht auf alle Fälle mehr simple Schriftarten. Und vielleicht eine etwas verspieltere. Gerade die Schnörkeligen Schriftarten überwiegen viel zu sehr, was schade ist, da sie vermutlich sehr wenig Anwendung finden werden. Ebenso wie die mittelalterlich Angehauchten. Hier hätte eine genügt. Eine, die ich noch gerne sehen würde wäre Times New Roman.
Ich würde jetzt einfach mal spontan meine Lieblingsschrift vorschlagen, die ich in OpenOffice immer nutze.
Ist halt eine relativ durchschnittliche, schnörkellose Schrift, aber ganz gut lesbar.
Liberation Sans
https://typekit.com/fonts/liberation-sans (Ist jetzt der erste Link, den ich angeklickt hatte)
Ansonsten finde ich die sonstigen Schriftarten ganz okay, aber heilig…. Hust-Hust, Wie viel man da miteinander kombinieren könnte… Zehn SChriften+Standardschrift und dann Autor und Titel unterschiedlich… Eine riesige Menge an Möglichkeiten.
Schön zu sehen, was für große Fortschritte das Bücherregal macht.
Die verschiedenen Möglichkeiten der Gestaltung gefallen mir echt gut. Allerdings muss ich ganz ehrlich sagen, dass mir die möglichen Schriftarten ein wenig zu einseitig sind. Bis auf die Monotype-Schriftarten und die Standardschrift sind mir da eindeutig zu viele Schnörkel, was ich persönlich ein bisschen schade finde. Das kommt mir alles ein bisschen altbacken vor und passt einfach nicht in jedes Fandom/Genre. Autoren aus eher neumodischen oder futuristischen Fandoms werden da auf zwei Schriftarten + Standard vertröstet. Meiner Meinung nach hätte man die Anzahl der Schnörkel-Schriftarten ein wenig reduzieren können, um mehr Abwechslung zu schaffen. Vor allem ist mir aufgefallen, dass alle Schriftarten so abgerundet wirken. Mir persönlich würde da noch etwas kantigeres fehlen.
Ich fand es auch ein wenig schade zu erfahren, dass der Großteil der Schriftarten ausgewählt wurde, ohne die Community zu befragen. Jedenfalls habe ich davon nichts mitbekommen. Sollte ich da etwas verpasst haben tut es mir leid.
Ich hätte da auch ein paar Vorschläge, von denen ich natürlich nicht erwarte, dass sie auch angenommen werden. Sie sollen nur verdeutlichen, was ich mir vorstelle.
Hier ein paar „kantigere“ Vorschläge:
https://fonts.google.com/specimen/Orbitron
https://fonts.google.com/specimen/Audiowide
Und hier ein paar ausgefallenere Vorschläge, die einfach moderner wirken:
https://fonts.google.com/specimen/Bungee+Inline
https://fonts.google.com/specimen/Black+Ops+One
https://fonts.google.com/specimen/Special+Elite (Vor allem für Krimis interessant)
Ich weiß, dass es da noch einiges mehr an Auswahl gibt, aber ich glaube diese Auswahl verdeutlicht meinen Standpunkt.
Wie dem auch sei, ich will hier keine Kritik an eurer bisherigen Arbeit im allgemeinen üben, darüber freue ich mich nämlich ungemein ^^. Ich fand nur die Auswahl der Schriftarten ein bisschen enttäuschend. Wenn ich damit alleine dastehe, ist das halt so, aber vielleicht gibt es ja noch andere, die es genauso sehen ^^.
LG
Also ich würde euch eher ein anderes Verhältnis von Schriftschnitten ans Herz legen. Eine einzige Fraktur-Schrift reicht deutlich, am ehesten dann Maguntia. Frakturen sind einfach zu schwer zu lesen und sind sogesehen ja hauptsächlich nur für die Leute interessant, die klassische Fantasy schreiben. Bei zehn Slots sind auch drei Schnörkelschriften meiner Meinung nach echt mehr als genug (besser wären zwei), die tun nämlich recht wenig für die Lesbarkeit und sind auch in Kombination mit Effekten nicht so super leicht benutzbar :/
Wenn man dann die restlichen sechs Slots mit drei Serifenschriften und drei serifenlosen Schriften auffüllt, ist ein gutes Verhältnis da, würde ich sagen.
Gute serifenlose Schriften auf Google Fonts sind natürlich die Klassiker wie Raleway, PT Sans, Roboto, Work Sans, Open Sans, Lato usw. Die sind vom Kerning her ausgeglichen und kommen dazu auch in vielen Schriftschnitten. Und man kann mit denen echt kreativ werden, wenn man sie z.B. in Versalien nutzt und dann noch die Möglichkeit zum Spationieren oder Unterschneiden hat (habt ihr sowas eigentlich auch vorgesehen? Und werden Fettungen auf die Word-Weise als WYSIWYG eingesetzt oder eher „richtig“ via Schriftschnitte?)
Was Serifenschriften angeht bin ich ein Fan der Playfair Display (in der normalen als auch der Variante SC, da kommt sie der Trajan Pro sehr nahe), ebenso mag ich Lora wegen des klaren Schriftbildes. PT Serif benutze ich viel und mit Crimson Text macht man auch wenig falsch. Serifenbetont wäre Arvo, z.B. eher was für Krimischreiber(?)
Persönlich benutze ich auch gerne Amatic SC, weil sie gut lesbar ist, auch wenn sie für mich zu den Schnörkelschriften zählt. Jura sieht etwas mehr nach Si-Fi aus, wäre jetzt wieder serifenlos.
Vielleicht sagt euch davon ja was zu 🙂
Also, die meisten der obigen Schriften und Farben sind mir auch zu speziell. Mir gefällt von den verschnörkelten Schriften nur das Altdeutsch (Fraktur?). Ich wäre auch auf jeden Fall für Times New Roman und Calibri, denn auch wenn es sich dabei um „langweilige“ Standardschriften handelt, hat es durch die gute Lesbarkeit eben einen Grund, warum sie Standard sind. Was ich auch noch mag:
Kristen ITC
Broadway BT
Lobster
La Bamba LET
Die neuen Schriftarten, so wie sie jetzt aufgelistet sind, finde ich sehr gut. Ist eine bessere Mischung zu vorher, und ich persönlich habe das Gefühl, da ist auch für mehr Leute was dabei. 🙂
Vielen Dank für die Überarbeitung der Schriftarten. Die neue Auswahl ist deutlich abwechslungsreicher und jetzt ist mit Sicherheit für jeden was dabei ^^.
Es freut mich auch, dass so viele meiner Vorschläge angenommen wurden ^^.
Kann sein, dass ich es übersehen habe, aber wird es auch eine Option geben, den Text horizontal darzustellen? Auf realen Buchrücken steht der Text ja auch nicht immer vertikal (und das find ich angenehmer zu lesen).
Das hängt vom Buchrücken ab. Es gibt welche, wo der Text horizontal dargestellt wird und andere wo er vertical dargestellt wird. Das hängt davon ab, wo und wie die Zeichner das Textfeld definiert haben. Die Mehrzahl der Buchrücken, die ich bisher gesehen habe, hat aber eine horizontale Darstellung.
Wenn das so ist, wird das dann beim „Kauf“ des Buchrückens dabei stehen? Denn ich kann mir vorstellen, dass so etwas die Entscheidung, welchen Buchrücken man denn jetzt möchte, durchaus beeinflusst.
War bisher nicht eingeplant, kann man aber noch machen. Die Infos liegen im Shop ja vor. Es ist allerdings auch ohne Info meist offensichtlich, weil das Textfenster ja oft erkennbar ist. Wenn es höher als breit ist, so ist die Darstellung i.d.R. vertikal, sonst horizontal. 😉
Dabei fällt mir ein, dass es schön wäre, wenn es auch einige horizontal liegende Buchrücken geben würde. Dann wäre zum einen das Problem mit der Titelausrichtung gelöst, die wären immer lesbar, auch ohne Kopfschieflegen, und zum anderen würde es etwas optische Abwechslung ins Regal bringen. Zuhause hat man ja auch den ein oder anderen Bücherstapel aufeinander im Regal liegen und nicht nur alles superordentlich nebeneinander.
Zum Start wird es das nicht geben. Bisher haben wir nur aufrecht stehende. Man könnte es aber später nachreichen. Das Aufeinanderstapeln wäre aber vom Programmieraufwand sehr aufwändig.
Das Aufeinanderstapeln wäre aber wenigstens mal eine coole Funktion, die den Aufwand wert wäre.
„wenigstens mal“….
Mir würde ein Übereinanderstapeln auch gut gefallen, das würde sicherlich schick aussehen. Wenns aber zu aufwendig ist das hinzubekommen und wir darauf (erstmal) verzichten müssen, ist das auch okay. Denke das bookshelf wird auch so richtig gut aussehen
Irgendwie weiß ich noch absolut nicht, ob mir das jetzt gefallen wird, weil…mh.
Die Möglichkeiten Cover einzufügen fände ich immer noch besser, selbst, wenn das nicht alle haben – es gibt auch Möglichkeiten, dass sich weniger begabte Zeichner sowas von anderen erstellen lassen können (so zb mit ner Forumsunterkategorie), aber das is dann irgendwie… spezifischer für eine Ff…
Ich denke momentan nicht, dass ich es nutzen will/werde und ich hoffe, dass man davon auf anderen Profilen dann nicht erschlagen wird? 🙁 aber vielleicht hab ich auch gerade merkwürdige Vorstellungen, wie das mal aussehen soll.
Ich möchte einmal darauf hinweisen, dass Google Fonts seit dem neuen DSGVO ein Datenschutzproblem sind und nicht ohne weiteres in Webseiten eingebunden werden dürfen.
Danke für den Hinweis. Allerdings wird hier nur einmal am Tag und nicht bei jedem Zugriff geprüft, ob die Schriftarten aktuell sind. Weiterhin ist Google nach aktuellen EU-PrivacyShield zertifiziert. Aber wir schauen uns das noch mal genauer an.